Средства создания Web-сайтов
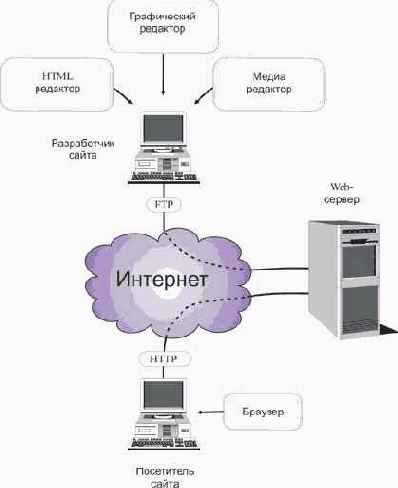
Популярность службы WWW во многом определяется тем, что пользователи могут не только просматривать сайты, но и создавать собственные. Процесс создания и функционирования Web-сайта иллюстрируется схемой, изображенной на рис. 4.15. У каждого сайта есть разработчик, который на своем компьютере готовит исходные материалы: графику, медиаданные (звук, анимация), используя соответствующие редакторы, и непосредственно разрабатывает сайт, применяя тот или иной HTML-редактор. Обычно сайт разрабатывается на локальном компьютере, тестируется, а затем переносится на Web-сервер при помощи FTP-протокола. После опубликования материал становится доступен для всех посетителей. Если пользователи имеют право только на просмотр сайта, то разработчики имеют возможность обновлять и изменять содержимое своего сайта.
В принципе вопросы разработки сайтов - предмет отдельной книги, мы же коснемся этой темы лишь в самом общем виде.
Следует отметить, что создать HTML-документ можно с использованием обычного текстового редактора. Например, с помощью входящей в Windows программы Notepad. В данном случае разработчик пишет HTML-код "с нуля", не используя ни шаблонов, ни подсказок. Несмотря на то что текстовый редактор не предоставляет никаких вспомогательных средств, многие профессионалы утверждают, что используют в качестве HTML-редактора именно Notepad.
Особо следует отметить офисные приложения. Как уже говорилось, все приложения Microsoft Office позволяют сохранить результат работы в HTML-формате. Многие домашние пользователи выбирают Microsoft Word в качестве средства разработки простых Web-страниц. Правда, HTML-код в этом случае не будет оптимальным.

Рис. 4.15. Схема разработки и просмотра Web-сайта
Когда вы сохраняете документы в HTML-формате с помощью Microsoft Word, в него добавляются дополнительные тэги, для того чтобы впоследствии можно было использовать всю функциональность Word для дальнейшей работы с содержимым документа.
Для того чтобы уменьшить размер Web-странички, в Word 2003 можно сохранять данные в специальном фильтрованном формате (filtered HTML), в этом случае лишние тэги будут удалены.
Правда, если открыть Web-страницу, сохраненную в режиме filtered HTML в программе Word, вероятно, некоторые возможности редактирования этого документа будут утрачены. Поэтому следует использовать режим filtered HTML только на финальной стадии, перед непосредственным переводом в HTML.
Несмотря на то что простые Web-странички можно создавать, не прибегая к помощи специализированных HTML-редакторов, заниматься разработкой и поддержкой более-менее солидных сайтов без них невозможно.
Все имеющиеся на рынке HTML-редакторы можно разделить на две большие группы:
- программы, имеющие в своем составе визуальные редакторы (design-based editors) - средства, которые автоматически формируют необходимый HTML-код, позволяя разрабатывать Web-страницы в режиме WYSIWYG (What You See Is What You Get - что вижу, то и получаю);
- программы-редакторы, которые предоставляют редактор и вспомогательные средства для автоматизации написания кода (code-based editors).
Сторонники визуального редактирования предпочитают данный подход в силу простоты, наглядности и доступности для широкой аудитории начинающих пользователей.
Сторонники кодирования убеждены, что только вручную можно создать оптимальный код и что программная разметка точнее визуальной. Те, кто предпочитает создание сайта вручную, критикуют редакторы, предоставляющие готовые шаблоны формы и заготовки, за однотипность.
Необходимо учитывать, что сегодня многие пользователи (разного уровня подготовки) занялись созданием собственных сайтов и нуждаются в различных по степени сложности продуктах. Одним пользователям требуется продукт "на вырост", другие хотят создать двухстраничный персональный сайт и больше к этому не возвращаться.
Отметим, наконец, что существуют и компромиссные решения: например, уже упоминавшиеся Microsoft FrontPage и Macromedia Dreamveawer имеют не только визуальные средства, но и весьма развитые редакторы кода.
В последней версии FrontPage 2003 реализован даже сдвоенный режим, в котором пользователь может наблюдать, как действия визуального редактора приводят к изменению кода.
При этом очевидно, что чем выше профессионализм пользователя, тем меньше готовых шаблонов, макетов и подсказок ему требуется.
Заметим, что выбор между скоростью разработки и индивидуальностью стиля актуален не только для построения сайтов, но и для обычного строительства. Из кирпичей можно построить больше типов зданий, чем из панелей с готовыми проемами под окна и двери, но это и усилий требует иных (рис. 4.16).

Рис. 4.16. Сайтостроение можно сравнить с обычным строительством. Панельные дома строятся быстрее, зато кирпичные позволяют реализовать нестандартные идеи
Таким образом, простой текстовый редактор - это незаменимое средство для Web-дизайнера, досконально знающего HTML, но не слишком полезное для человека, который не собирается изучать HTML. Рассмотрим наиболее популярные редакторы.
